A Web Page
Building your Web Page :
If you have not done this before, relax, it is easy.
For the first step you will require a plain text editor. Almost any text editor will do fine such as Microsoft Notepad or you can download a purpose built text editor like Notepad++.
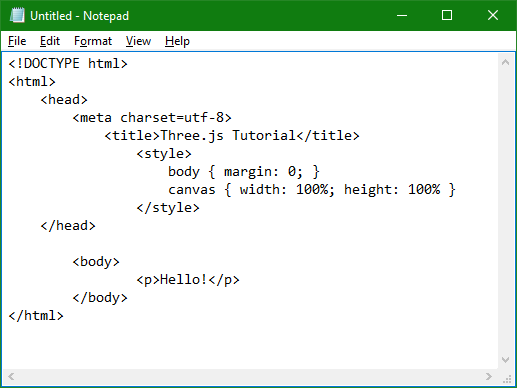
For this tutorial we will be using Microsoft Notepad.
Copy the following text and paste it into your editor.
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>Three.js Tutorial</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<p>Hello!</p>
</body>
</html>

Once you have pasted the code - click on 'File' and select 'Save as'.

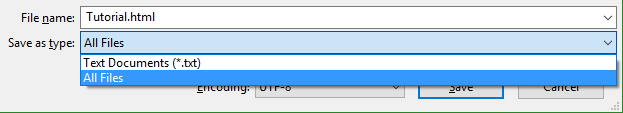
There are three important steps here. The first is to select a name for your animation. Here, the name 'Tutorial' has been used but it can be anything that takes your fancy. The important part of the name is that it must end with ".html" as in the example above.
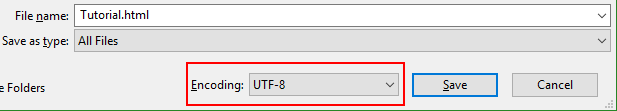
The next step here is to select "All Files" instead of text. There is also a field labelled 'Encoding' next to the Save button. From this drop down list select 'UTF-8' (this is highlighted in red below) and then click 'Save'.

That's it!.
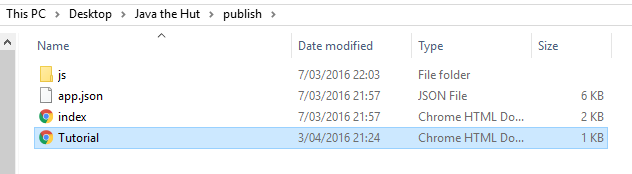
Go to the location of where you have saved the file to and you should see your file there and depending on your settings for your file view, you should also see it accompanied with your default browser icon.

'Opening' this file will open your default browser with the statement "Hello!" showing in the upper left of the window.
We could go on about the meaning of <!DOCTYPE html> and so on but this is basic HTML stuff and would expand this tutorial to the size of a Leo Tolstoy novel. If you need to brush up on HTML there are many courses available online; the 'pick of the bunch' would be w3schools HTML5 tutorial.
What we do have though is a fresh web page as a new home for your animation!