Creating some Lighting
Creating some Lighting :
If you have managed to get this far then lighting the scene is quite easy.
All we are doing is creating a light source and adding it to our scene locating it as we go.
Once again the lights are an object and we can set where they sit in the scene and what color light they emit along with other values such as intensity and rate of decay. You can use more than one light for interesting effect. There are also different types of light sources but for simplicity we will use a PointLight (THREE.PointLight).
Just three lines of code here to create, locate and add our light to the scene. The first line creates our light and sets the colour of the light - here we are going for a white light (0xffffff).
var light = new THREE.PointLight(0xffffff);
Next we will want to set the position of the light to give a desired effect. This to a large extent is subjective but the values given in x, y and z co-ordinates in this tutorial seem to give a pleasing effect.
light.position.set(-100,200,100);
All that now remains is to add the light(s) to our scene.
scene.add(light);
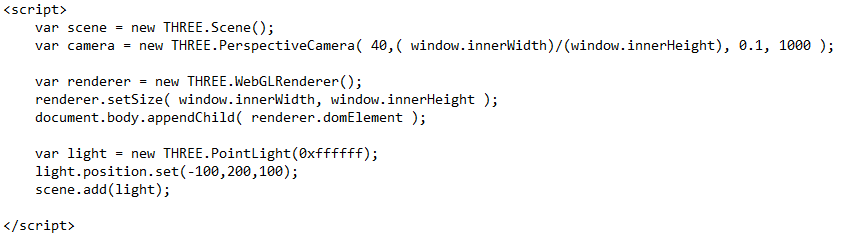
Your code between the script tags should now look like the following.
<script>
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera
( 40,( window.innerWidth)/(window.innerHeight), 0.1, 1000 );
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
var light = new THREE.PointLight(0xffffff);
light.position.set(-100,200,100);
scene.add(light);
</script>

There is nothing too 'tricky' with these lights but as with cameras you can animate them in interesting ways by changing their color and or location dynamically in your own software.
Now we have lights, a camera - next comes some action...