Creating the Scene
Creating the Scene :
An animation using three.js can be quite efficient. In fact there is a similar rendering to the one we are going to construct using only 16 lines of JavaScript!
You can see it here at GitHub
When using three.js to create an animation we need three things - a scene where our animation takes place, a camera to view the scene and a renderer so we can render the scene with the camera to a canvas.
This does sound convoluted but relax again as it is actually quite easy.
A scene in 'programming parlance' is an object. It is something that is created with one line of code
Copy the following code and paste it into your editor in between your script tags.
var scene = new THREE.Scene();
See, I told you this was easy easy!
What we are doing is declaring a variable (var) called 'scene' and stating this variable is an object of the type THREE.Scene() as described in the three.js software we linked to earlier in the tutorial. Do not be to concerned if you are a little confused at this point - it will work anyway!
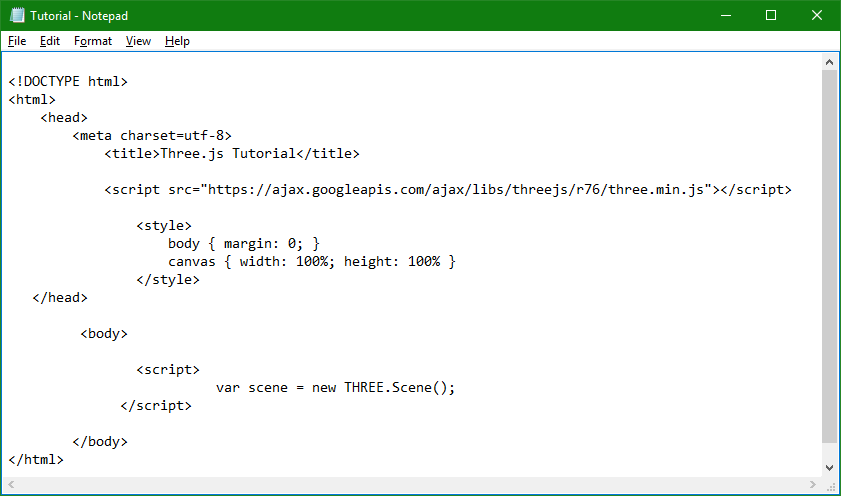
Once done your code should look like the following.
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>Three.js Tutorial</title>
<script
src="https://ajax.googleapis.com/ajax/libs/threejs/r84/three.min.js">
</script>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script>
var scene = new THREE.Scene();
</script>
</body>
</html>

For those who have been paying attention, a THREE.Scene is an object and does have functions we can use. For the tutorial they are not utilised at present but will be covered in future updates.