Adding Three.js
Adding three.js :
Another easy step here.
You simply are going to enter a link to the three.js cross-browser JavaScript library/API.
This sounds a bit 'geeky' if you are not familiar with the terminology so it shall be elaborated on it to make you familiar with it.
"Cross browser" refers to the fact that three.js will work on many types of browsers - the term is actually more involved but this will suffice for our tutorial.
"JavaScript library" is exactly that. It is a collection of pre-written JavaScript making it easier to write your code.
"API" is an acronym for "Application Programming Interface". This, in general, refers to a set of tools for programming.
In other words - three.js is a library containing JavaScript to make it easier to write code, specifically - animated 3D computer graphics in a browser using WebGL and other renderers.
To use three.js in your web page you must create a link to this library either locally or on line.
Either way will work fine and there are pro's and con's for doing it one way or the other. For the sake of making this tutorial as simple as possible, we will be linking to this library on line rather than downloading a copy and linking to that.
As promised, this is easy to do.
All that is required is to add one line of code to create this link -
<script
src="https://ajax.googleapis.com/ajax/libs/threejs/r84/three.min.js">
</script>
There is a lot of discussion on where to exactly insert this line of code into your web page for optimal performance but in this tutorial it is not critical. For the sake of the tutorial we shall insert it just below the title tags in your html.
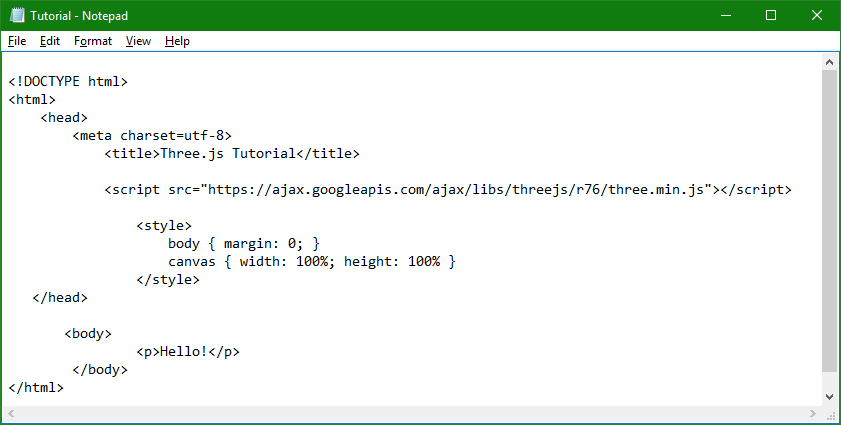
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>Three.js Tutorial</title>
<script
src="https://ajax.googleapis.com/ajax/libs/threejs/r84/three.min.js">
</script>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<p>Hello!</p>
</body>
</html>
Sorry if the code looks a bit messy but it is a bit tricky keeping it tidy and readable at the same time.
The code you have just inserted can be written on one line by removing all the white space except for a single space between the opening 'script' and 'src'.

Save and thats it!
NOTE: As of 19 Jan 2019 the lates API version is 'r84'.
This means that the value r76 should be replaced with r84 like this below -
"https://ajax.googleapis.com/ajax/libs/threejs/r84/three.min.js"
This change applies to the rest of this tutorial. Keep it in mind if you are copying and pasting code.
You have now linked the three.js library to your page. You can now make calls on three.js objects and functions - do not 'stress out' - this is easy as well...