Script tags
three.js goes in between script tags :
Did not know if this page is necessary but it is here for the newbie just in case.
Three.js is JavaScript and so must be placed between script tags (refer to html tutorial for more info on script tags if you need to).
The remainder of the code we will be writing will all go between these script tags.
Again the location of JavaScript within a web page can be argued but for this tutorial it is arbitrary.
For clarity we shall place our script tags in between the body tags of our web page / note that for further clarity we are also deleting the Hello! paragraph as it is not needed.
Copy the following code and paste it into your editor.
<script>
// the rest of our code will go here
</script>
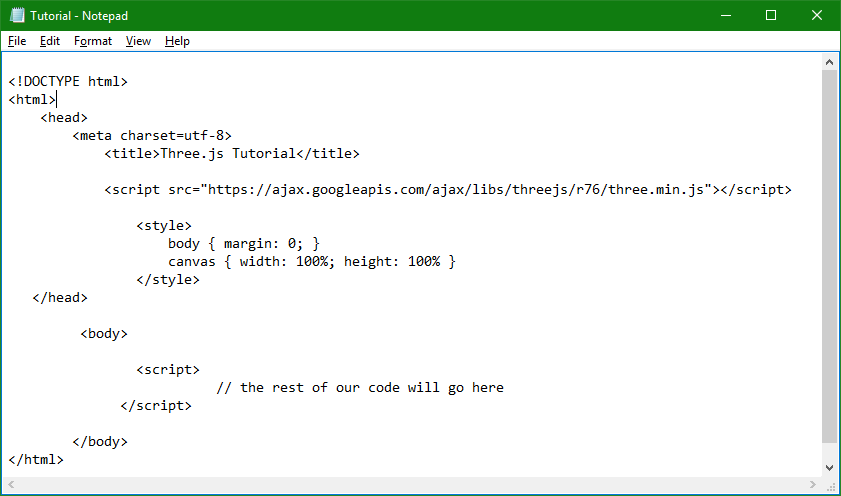
Once done your code should look like the following.
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>Three.js Tutorial</title>
<script
src="https://ajax.googleapis.com/ajax/libs/threejs/r84/three.min.js">
</script>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script>
// the rest of our code will go here
</script>
</body>
</html>

We are now ready to start on our animation.