Creating the Renderer
Creating the Renderer :
Three simple lines of code here to make our renderer.
The renderer is another code object with functions we can access.
Essentially the renderer renders the scene captured by the camera onto a canvas.
Just as with cameras, there are different types of renderers available in three.js. An example would be the Canvas Renderer (THREE.CanvasRenderer) which although not the best in the suite of renderers can act as an effective 'fall back' for browsers that for whatever reason do not support WebGL (however the author has had difficulty here - it appears that the script for this renderer has been moved to another Js library that needs to be linked too - '../libs/CanvasRenderer.js' as well as '../libs/Projector.js'). When time permits, an example will be supplied.
In this tutorial we shall be using the WebGLRenderer (THREE.WebGLRenderer).
The first line of code creates the renderer object again from the three.js library linked to earlier.
var renderer = new THREE.WebGLRenderer();
Next we will want to set the size of our renderer to the size of the canvas we wish to render. As we are using the full screen inside the browser we will use innerWidth and innerHeight for our dimensions.
renderer.setSize( window.innerWidth, window.innerHeight );
Last of all we need to append the renderer element to the body of our html page. This renderer element is the canvas that your animation is displayed on.
document.body.appendChild( renderer.domElement );
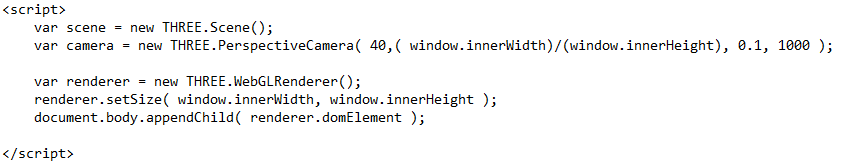
As stated earlier all our changes will be made between the script tags and now should look like the following.
<script>
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera
( 40,( window.innerWidth)/(window.innerHeight), 0.1, 1000 );
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
</script>

At first these three lines of code may seem a bit complicated but on completing the tutorial and coming back here and experimenting with the variables in this part of the code it will actually become quite clear quite quickly!.
Technically we have created with all the preceeding code all that is required to create a scene and display its contents. There is a slight modification however that is required to display more than basic animation with most objects in our scene to give them a more realistic appearance. Those of us with a photographic background may guess what this is - we need some form of lighting on our scene.